Создаем вайрфрейм-прототипы, которые помогают бизнесу делать сайты правильно
Закладываем фундамент для высокой конверсии проекта и результативной работы веб-дизайнера без ошибок
С помощью wireframe-прототипа мы решаем 3 бизнес-задачи
Первое, с чем мы работаем — типографика
Правильная работа с типографикой не только облегчает дальнейшую работу дизайнера но и напрямую влияет на конверсию сайта.
Что делаем
Проектируем иерархию текста
Наглядно демонстрируем разницу в размерах между заголовком всей страницы, заголовками разделов, подзаголовками, выделенными и основным текстом. Это даёт понять дизайнеру структуру и акценты.
Обозначаем тип текста
Размечаем разные по типу элементы текста с помощью средств форматирования: жирности, курсива, маркировки и списков, в редких случая с помощью цвета. Это также помогает дизайнеру в работе.
Вы можете заказать глубокую проработку структуры, текста и смыслов для вашего будущего сайта, подробности можно узнать на странице — идея/концепция/смыслы.

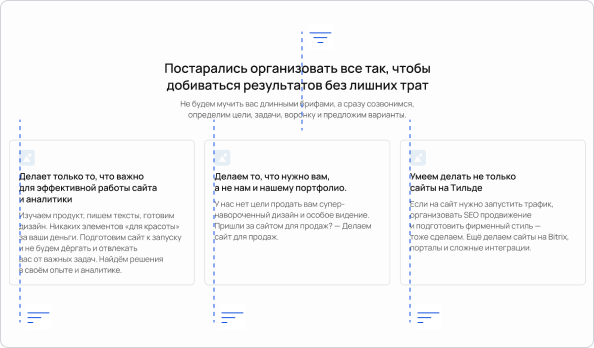
Второй шаг — работа с композицией
Наэтом этапе мы планируем расположение текста и изображений так, чтобы для целевой аудитории проекта все выглядело привычно, понятно и не перегружено.

Задаем сетку для изображений
Определяем количество и занимаемую область изображений на одном экран, следим за тем, чтобы на сайте сохранялась динамика и все важные фотографии и иллюстрации были на своих местах.

Задаем расположение текста
Определяем, по какому краю будем выравнивать тот или иной текст, в какое количество строк и с какой стороны, относительно графики и изображений его разместить так, чтобы было максимально эффективно.

Задаем отступы
Настраиваем необходимые отступы как между блокам, так и между информацией внутри блоков для того, чтобы сайт не был перегруженным и был лёгким для чтения.
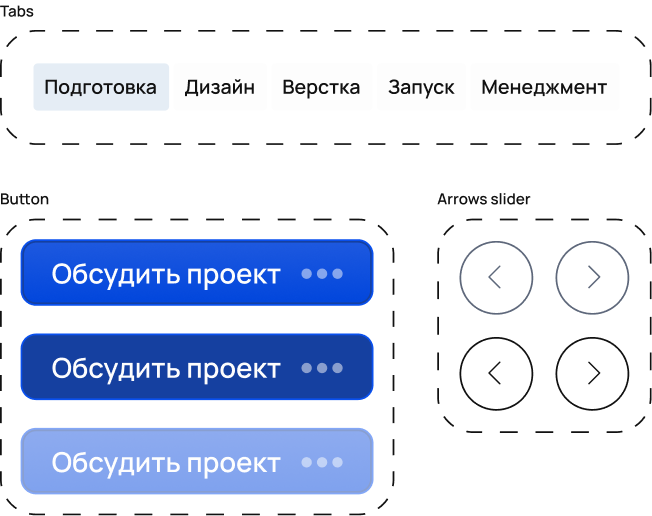
Завершающий шаг — расстановка UX-элементов
Один из самых главных этапов, напрямую влияющий на конверсию сайта, по этому мы уделяем ему особое внимание.
Что такое UX-элементы?
Это все то, что отличает веб-сайт от статичного макета презентации или баннера — интерактивность. Все элементы, с которыми пользователь взаимодействует и те, что показывают прогресс взаимодействия, например: кнопки, ссылки, пункты меню, скроллбар и стрелки слайдера и т.д.
Каждый такой элемент напрямую влияет на пользовательский опыт. Если что‑то выглядит как кнопка, но ей не является — это создаст негативный опыт. С чем большим непониманием сталкивается пользователь, тем быстрее он покинет сайт.

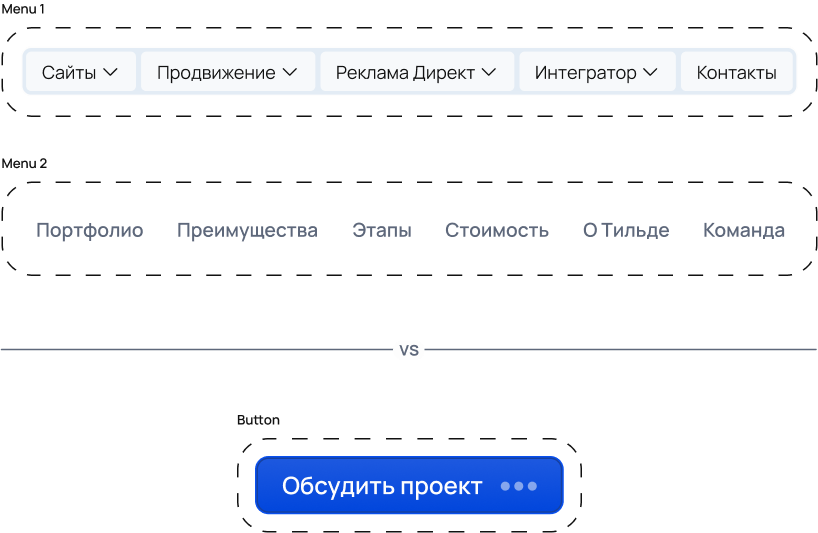
Расставляем интерактивные элементы
Следим за тем, чтобы кнопки выглядели как кнопки и отличались по виду от табов/переключателей. Каждый такой элемент должен быть привычен целевой аудитории проекта.

Продумываем механики взаимодействи
Если на этапе работы с композицией мы совместили несколько блоков в один экран, то мы придумываем как именно и с помощью каких элементом будет происходить переключение.

Даем рекомендации по анимациям
Генерируем идеи по анимациям, если они повышают интерактивность и дают лучшую обратную связь. Это могут быть ховер эффекты, слайдеры и другие анимации.

Результат
Видео Пример
Прототип нашей страницы Конверсия
и usability
Пример презентации части рабочего процесса разработки прототипа нашей страницы
Страница результат – вы можете посмотреть тут
В результате, wireframe-прототип экономит ваш бюджет и время
Вы получите универсальное решение многих проблем при разработке сайта, сэкономите время и деньги на корректировки, избежите множество ошибок, и получите эффективный сайт сразу, а не с десятой попытки.
Посмотреть пример разработанного нами прототипа
Частые вопросы
Можно ли использовать прототип как макет сайт?
Нет, для завершения проекта, сайт необходимо передать веб-дизайнеру интерфейсов. Однако, большая часть работы уже проделана на данном этапе и ему останется создать визуальную оболочку для заготовленных участков.
Как все же прототип помогает в конверсии?
Зачастую веб-дизайнер – это не маркетолог с пониманием влияния UX на конверсию и продажи. Для этого нужен отдельный специалист или даже команда, в которой каждый занимается тем, что умеет лучше всего. UX-дизайнер создает прототипы и выстраивает пользовательский опыт, а UI-дизайнер создает визуальную оболочку и задает настроение. Такой проект получается максимально эффективным
Вы создаете прототип по готовому тексту или пишете сами?
Мы можем сделать прототип как на основе вашего текста и структуры, так и сделать ее сами, подробнее можете узнать в разделе “структура и текст” на нашем сайте
Как прототип влияет на общий бюджет проектов?
Заниматся UX-планированием и расстановкой объектов придется в любом случае. Либо это будет делать профессионал этой области, либо веб-дизайнер интерфейсом. Количество затраченных часов будет одинаковое, а вот итоговый результат будет отличаться. Сэкономить на этом не получится, а вот потерять деньги запуская рекламу на неэффективный сайт вполне можно

О нас
Мы - команда увлеченных людей, создающих и развивающих IT продукты

Никита
Руководитель
проектов

Даниил
Менеджер,
аналитик

Андрей
Разработчик

Ильдар
Разработчик

Валерий
Разработчик

Сергей
Разработчик

Никита
Разработчик

Николай
Аналитик
Клиенты
Нам доверяют
Проекты для Средних и Крупных компаний позволяют нам:
Фокусироваться на высоком уровне качества
Проектировать решения под большое количество пользователей
Закладывать заранее и обеспечивать расширяемость решений
согласно новым требованиям по развитию
Банки
Промышленность
Ритейл
Телеком и Интеграторы
Фарма и Медицина
HoReCa
Другое

РН-Банк
Россельхозбанк

ВТБ

ГК Ренна

Москвич

КОУЛСТАР

ДИЛУН СЕНСОРС

IKEA

ЭПЛ Даймонд

SumPro

Aldeni

Haier

Платформикс

Dialog

Агентство связи k7

ПРОФ-ИТ ЭКСПЕРТ
Agima

Гарда Технологии
БерингПойнт

ИНТЕЛАБ (rtsoft)

Sun Pharma

ЕМС

Бауш Хелс

Restalytica
БАРЛАЙН

Весёлое путешествие

Мосводоканал
Большой театр России

Nf Group
Давайте сделаем потрясающее вместе
Начните с консультации
Нажимая отправить вы соглашаетесь на обработку персональных даннных
ОтправитьКонтакты
+7 499 755 95 21
welcome@adamweb.ru
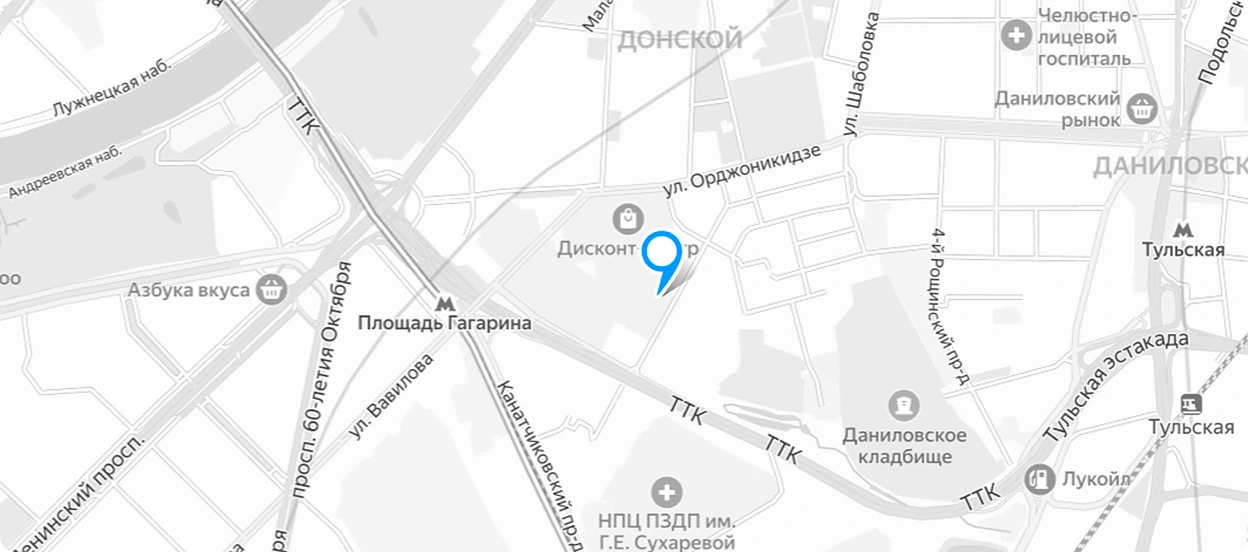
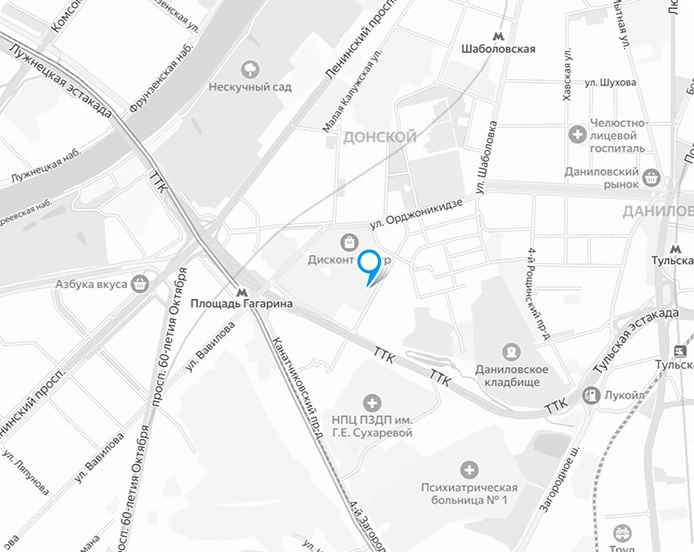
Москва, улица Орджоникидзе, 11с2А
Как добраться на Автомобиле:
Парковка на территории
БЦ (заказ пропуска), городская парковка на улице, бесплатная стоянка в ТЦ
"Гагаринский"